The Future of Drupal: Navigating Through Emerging Trends
As a technology enthusiast and a professional rooted deeply in the realms of Artificial Intelligence and machine learning within my consulting firm, DBGM Consulting, Inc., the dynamic shifts in web development, particularly with Drupal, resonate with my interests. Let’s explore some of the most exciting trends and technologies in Drupal development that promise to shape its future and elevate Drupal websites to new heights.
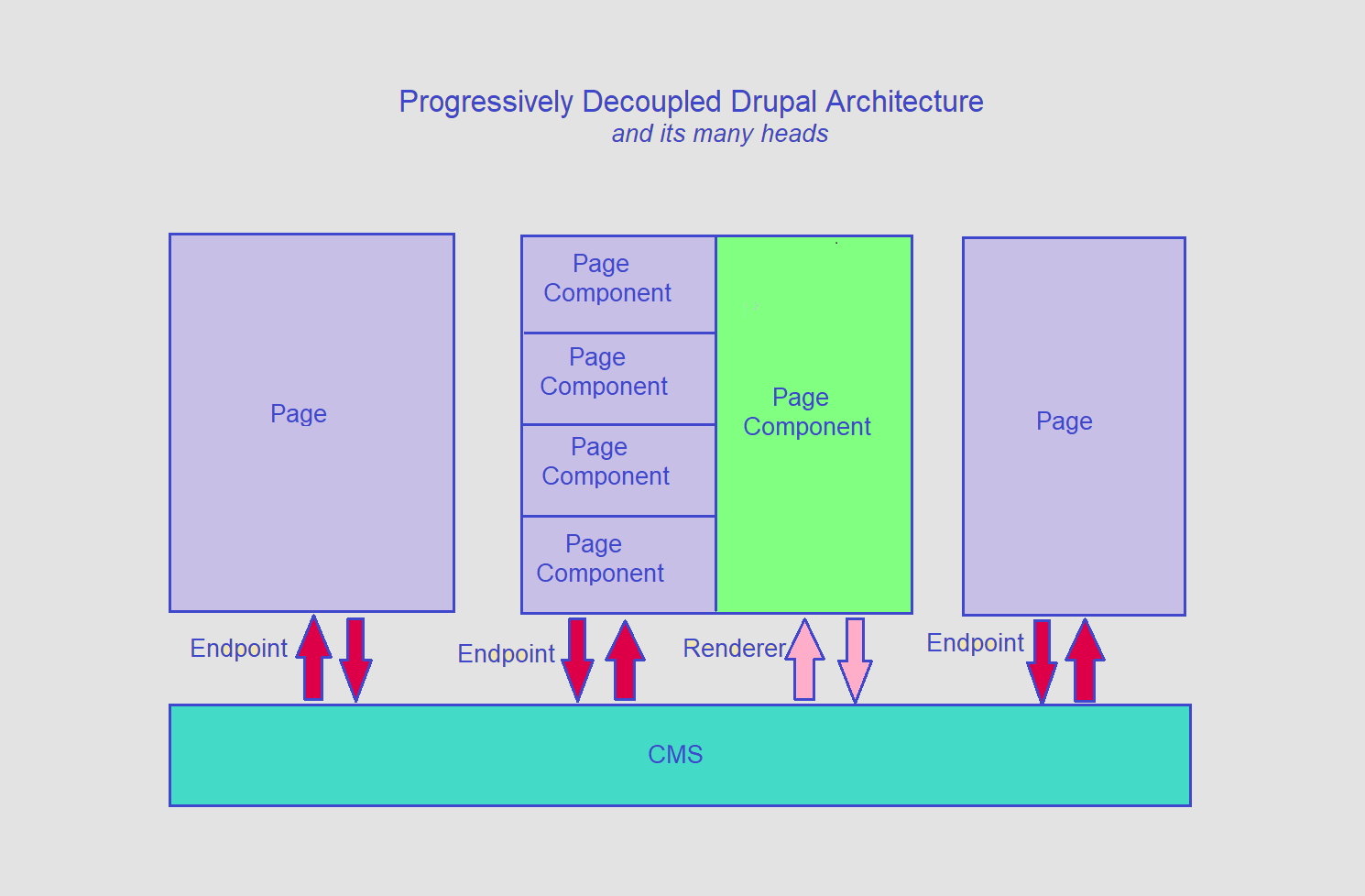
Decoupled Architectures: Embracing Flexibility and Scalability
Recent times have seen a surge in interest towards decoupled architectures within the Drupal community. Also known as headless Drupal, this approach differentiates the frontend presentation layer from the backend content management system. This separation endows developers with the agility to deploy modern JavaScript frameworks like React, Vue.js, or Angular, enhancing user experiences while capitalizing on Drupal’s strong content management capabilities.
Benefits
- Enhanced Performance: Decoupled Drupal architectures facilitate faster page loads and smoother experiences, significantly boosting user satisfaction and engagement.
- Unparalleled Flexibility: By separating the frontend from the backend, content transitions smoothly across a wide array of devices and platforms, ensuring a uniform experience for all users.

Examples:
Adopting a headless approach by integrating Drupal CMS with a Gatsby frontend not only promises speed but also unmatched flexibility. Alternatively, marrying Drupal CMS with a Nuxt.js frontend – a server-rendered Vue.js framework – can render fast, interactive frontend experiences.
AI and Machine Learning Integration: Revolutionizing User Experiences
In an era where AI and machine learning are redefining user interactions on websites, Drupal is no exception. Despite Drupal’s lack of native AI integration, the demand for such automated features is palpable among my clients and in the wider Drupal community.
AI-driven chatbots, personalized content recommendations, and automation in content management are becoming increasingly prevalent, powered by machine learning algorithms to provide tailored experiences that escalate user engagement and satisfaction.
Progressive Web Applications: Bridging the Gap Between Web and Mobile
Progressive Web Applications (PWAs) stand at the intersection of web and mobile app technologies, offering app-like experiences through web browsers. The benefits of PWAs – such as swift load times, offline access, and push notifications – significantly enhance user experience, SEO, and the performance of Drupal websites.
Did you know? Installing this site as a PWA on your device is as simple as clicking the download icon in your browser’s toolbar.

Closing Thoughts
The technological landscape, especially in the context of Drupal, is perpetually evolving to cater to the digital world’s shifting demands. From enhancing user experiences to integrating cutting-edge AI and offering seamless web-to-mobile transitions, Drupal’s potential is limitless. Delving into these existing trends excites me, and I look forward to the arrival of new innovations that will further empower Drupal developers and users alike.
Focus Keyphrase: Future of Drupal