Parallax and Bokeh Renderings
I have rewritten a project that involves adding depth to “flat photos” to create the look of background blur or “bokeh.” With this new implementation, I used AngularJS to build the user interface, allowing for a more streamlined and responsive user experience.
The project is inspired by the concept of Magic Eye images, which use depth maps to create the illusion of a 3D scene in a 2D image. To achieve a similar effect with my flat photos, I generated a 3D depth map using Google Camera Lens Blur or Photoshop and then created a partial 3D model of the subject.
With this new implementation, I used AngularJS to create a more interactive and responsive user interface. Users can easily load their own images, view and adjust the depth map, and generate the final “bokeh” image. The application also includes a parallax effect, which adds to the illusion of a 3D scene.
Overall, this project highlights my skills in image processing, computer graphics, and web development. By using AngularJS, I was able to create a more efficient and user-friendly implementation of the original project. Credit goes to Rafał Lindemann and the Depthy app for their original work.
For example, this is the original image of a corvette taken on a cell phone camera:
and now I modify the depth map generated by Google Camera using Depthy 0.3.1 (created by Rafał Lindemann) or Photoshop of the vehicle and the surroundings. I used the layering concept that black is closest to the camera and white is furthest away.
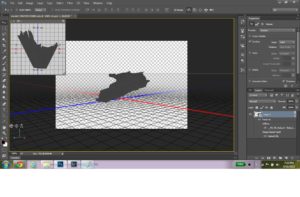
With this we can now create a partial 3D model of the vehicle:
and finally using a tool, such as the Photoshop Lens Blur tool (with the depth map as the layer mask) or Depthy Tool to generate the final image:
and finally create a parallax effect using Depthy:
Additional Renderings
/*
This is a rewrite of the Depthy web application by the original authors: Rafał Lindemann and Alex Täschner.
The code has been modified by David Maiolo to improve performance and add new features.
The Depthy web app generates a 3D parallax effect on Google Camera Lens Blur photos, creating animated GIFs from them.
It also allows users to extract the depth map and create their own effects.
The rewritten code uses AngularJS to create a more efficient and user-friendly version of the original app.
Original authors: Rafał Lindemann and Alex Täschner
Project website: http://depthy.me/
*/
// Define the angularJS module and its dependencies
angular.module('depthyApp', [
'ngAnimate',
'ngTouch',
'ui.router',
'ui.bootstrap.buttons',
'ui.bootstrap.modal',
'ui.bootstrap.transition',
'ui.bootstrap.dropdown',
'ga',
'shareUrls'
])
// Configure the image source whitelist
.config(function($compileProvider) {
$compileProvider.imgSrcSanitizationWhitelist(/^\s*(https?|blob):|data:image\//);
$compileProvider.aHrefSanitizationWhitelist(/^\s*(https?|blob):/);
})
// Define the routes for the app
.config(function ($stateProvider, $urlRouterProvider, $locationProvider) {
$locationProvider.html5Mode(false);
$urlRouterProvider.otherwise('/');
$stateProvider
.state('index', {
url: '/',
onEnter: ['depthy', '$state', function (depthy, $state) {
if (!$state.current.name) {
depthy.leftpaneOpen();
depthy.loadSampleImage('flowers');
}
}]
})
.state('sample', {
url: '/sample/:id',
controller: ['$stateParams', 'depthy', function ($stateParams, depthy) {
depthy.loadSampleImage($stateParams.id);
}]
})
.state('imgur', {
url: '/ip/:id',
controller: ['$stateParams', '$state', 'depthy', function ($stateParams, $state, depthy) {
depthy.loadUrlDirectImage('http://i.imgur.com/' + $stateParams.id + '.png', true, {
state: 'imgur',
stateParams: {id: $stateParams.id},
thumb: 'http://i.imgur.com/' + $stateParams.id + 's.jpg',
storeUrl: 'http://imgur.com/' + $stateParams.id,
store: depthy.stores.imgur
});
}]
})
.state('imgur2', {
url: '/ii/:id',
controller: ['$stateParams', 'depthy', function ($stateParams, depthy) {
depthy.loadUrlImage('http://i.imgur.com/' + $stateParams.id + '.png', {
state: 'imgur2',
stateParams: {id: $stateParams.id},
thumb: 'http://i.imgur.com/' + $stateParams.id + 'm.jpg',
storeUrl: 'http://imgur.com/' + $stateParams.id,
store: depthy.stores.imgur
});
}]
})
.state('url-png', {
url: '/up?url',
controller: ['$stateParams', '$state', 'depthy', function ($stateParams, $state, depthy) {
depthy.loadUrlDirectImage($stateParams.url, true, {
state: 'url-png',
stateParams: {url: $stateParams.url},
});
}]
})
.state('url-auto', {
url: '/u?url',
controller: ['$stateParams', '$state', 'depthy', function ($stateParams, $state, depthy) {
depthy.loadUrlImage($stateParams.url, {
state: 'url-auto',
stateParams: {url: $stateParams.url},
});
}]
})
.state('local', {
url: '/local/:id',
hollow: true,
controller: ['$stateParams', 'depthy', function($stateParams, depthy) {
depthy.loadLocalImage($stateParams.id);
}]
})



















Leave a Reply
Want to join the discussion?Feel free to contribute!